Description
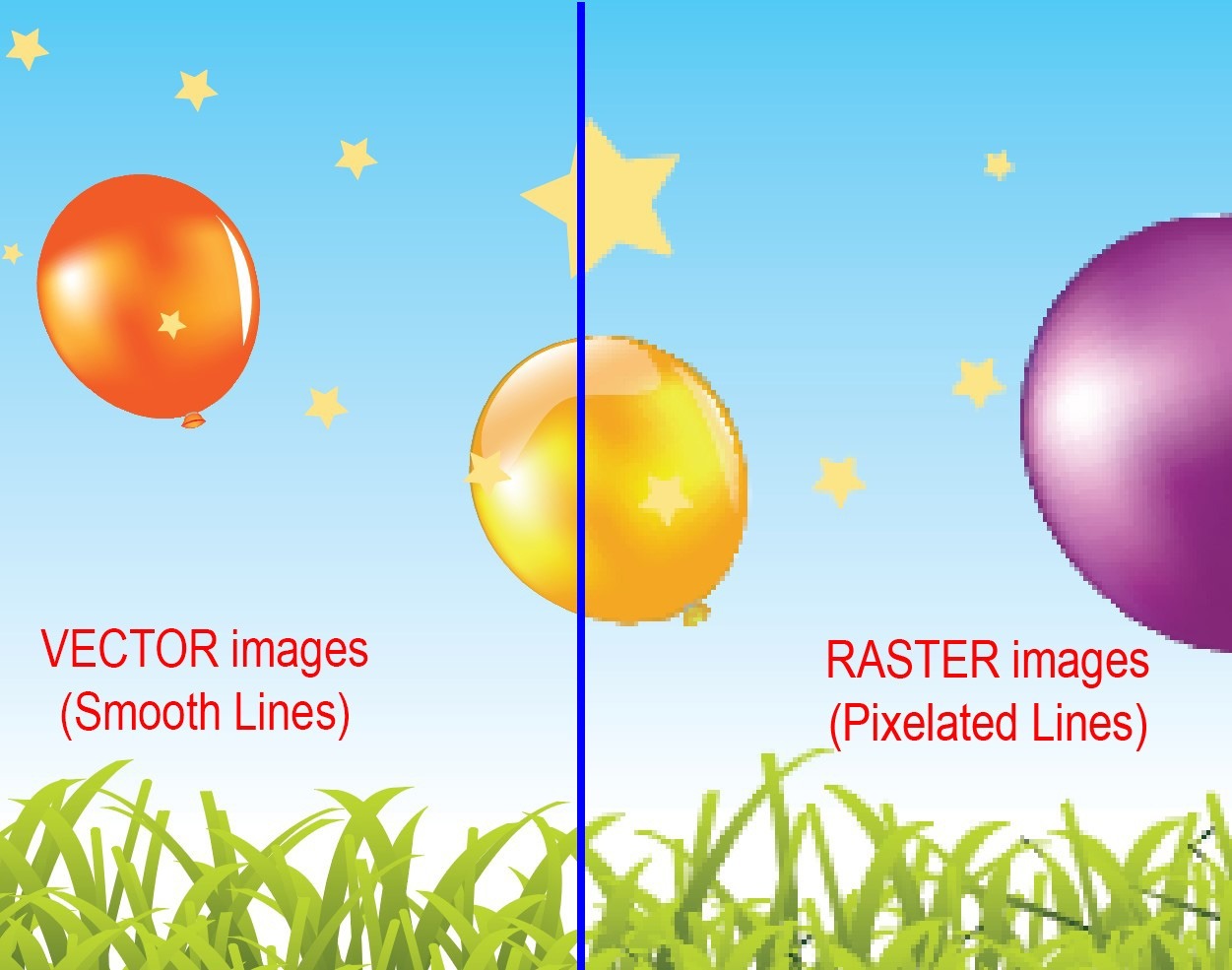
Introduction to Graphics Files – Vector and Raster files
Here is a summary of the differences between raster and vector files:
- Raster files are images that are made up of pixels. Pixels are tiny squares that are arranged in a grid. The more pixels an image has, the higher its resolution will be. Raster images are good for photos and other images that need to look realistic. However, they can be large file sizes and can lose quality when they are resized.
- Vector files are images that are made up of mathematical equations. These equations define the shape, size, and color of the image. Vector images are good for logos and other images that need to be scalable. They can be resized without losing quality. However, they can be more difficult to create and edit than raster images.
- Graphics files come in two primary types: raster and vector. Raster files consist of pixels arranged in a grid, suitable for realistic images like photos but may lose quality when resized. On the other hand, vector files utilize mathematical equations, ideal for scalable images like logos without losing quality. While raster files (JPEG, GIF, PNG, TIFF) are easier to create and edit, vector files (EPS, SVG, AI) offer precision and scalability. Understanding these differences empowers designers to choose the right format for diverse visual projects.
Here is a table that summarizes the key differences :
| Feature | Raster | Vector |
| Image type | Pixelated | Mathematical equations |
| Resolution | Can be resized without losing quality | Can lose quality when resized |
| File size | Larger | Smaller |
| Good for | Photos, realistic images | Logos, scalable images |
| Difficulty | Easier to create and edit | More difficult to create and edit |
Here are some examples of raster and vector files extension:
- Raster files: JPEG, GIF, PNG, TIFF
- Vector files: EPS, SVG, AI
Central Tent can help with many types of artworks that may require vectorization. Please sent those files to [email protected] so we can help further.